globe
地球组件。组件提供了地球的绘制以及相应的坐标系,开发者可以在上面展示三维的散点图、气泡图、柱状图、飞线图。
所有属性
globe. environment = 'auto'
环境贴图。支持纯色、渐变色、全景贴图的 url。默认为 'auto',在配置有 light.ambientCubemap.texture 的时候会使用该纹理作为环境贴图。否则则不显示环境贴图。
示例:
// 配置为全景贴图
environment: 'asset/starfield.jpg'
// 配置为纯黑色的背景
environment: '#000'
// 配置为垂直渐变的背景
environment: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0, color: '#00aaff' // 天空颜色
}, {
offset: 0.7, color: '#998866' // 地面颜色
}, {
offset: 1, color: '#998866' // 地面颜色
}], false)
globe. baseTexture
地球的纹理。支持图片路径的字符串,图片或者 Canvas 的对象。
也支持直接使用 echarts 的实例作为纹理,此时在地球上的鼠标动作会跟纹理上使用的 echarts 实例有联动。
示例:
// 使用地球的纹理图片
baseTexture: 'asset/earth.jpg'
// 使用 echarts 绘制世界地图的实例作为纹理
var canvas = document.createElement('canvas');
var mapChart = echarts.init(canvas, null, {
width: 4096, height: 2048
});
mapChart.setOption({
series : [
{
type: 'map',
map: 'world',
// 绘制完整尺寸的 echarts 实例
top: 0, left: 0,
right: 0, bottom: 0,
boundingCoords: [[-180, 90], [180, -90]]
}
]
});
...
baseTexture: mapChart
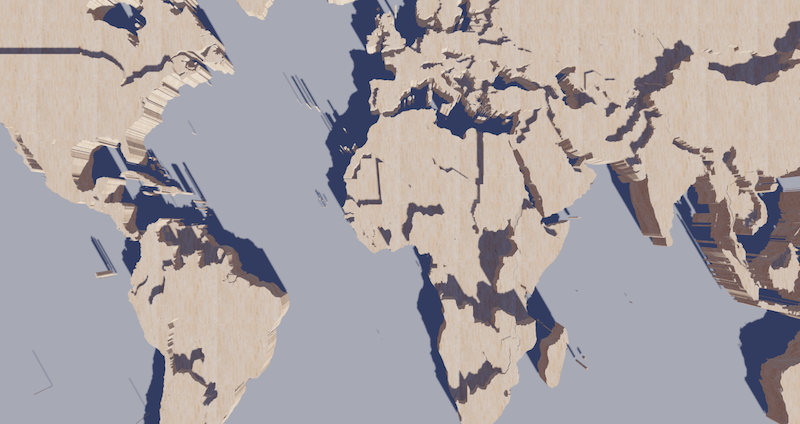
globe. heightTexture
globe. displacementTexture
地球顶点的置换纹理,默认同 heightTexture。
相比于凹凸贴图,顶点的置换是根据纹理直接对顶点做位移。在 displaymentScale 大于 0 时有效。
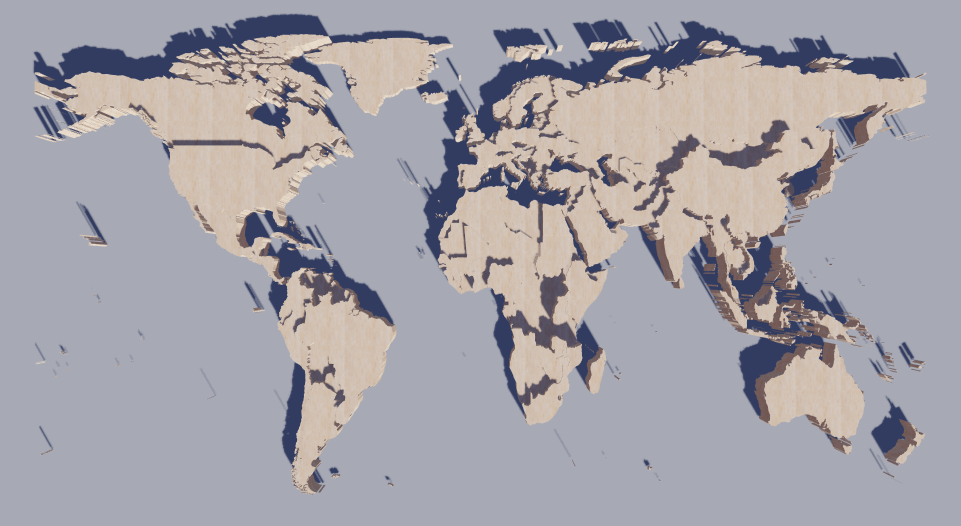
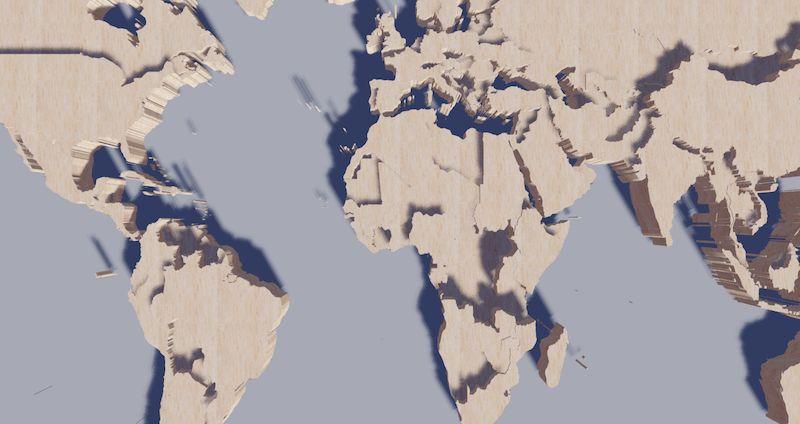
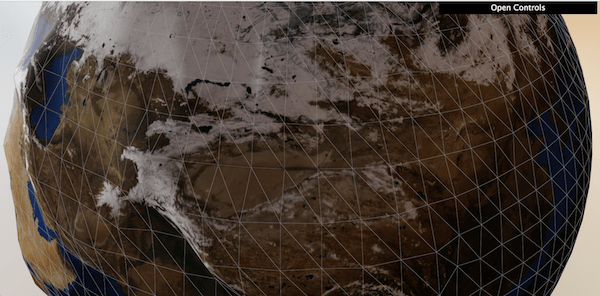
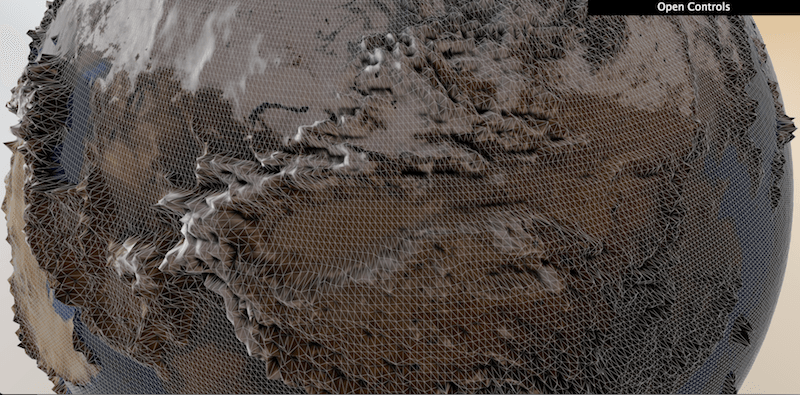
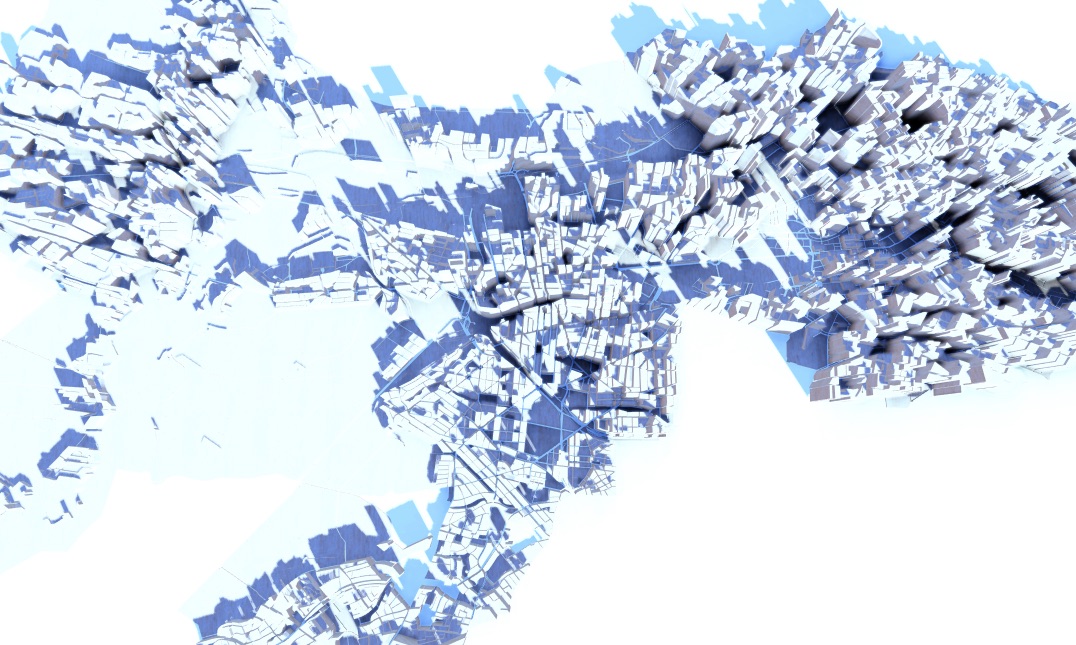
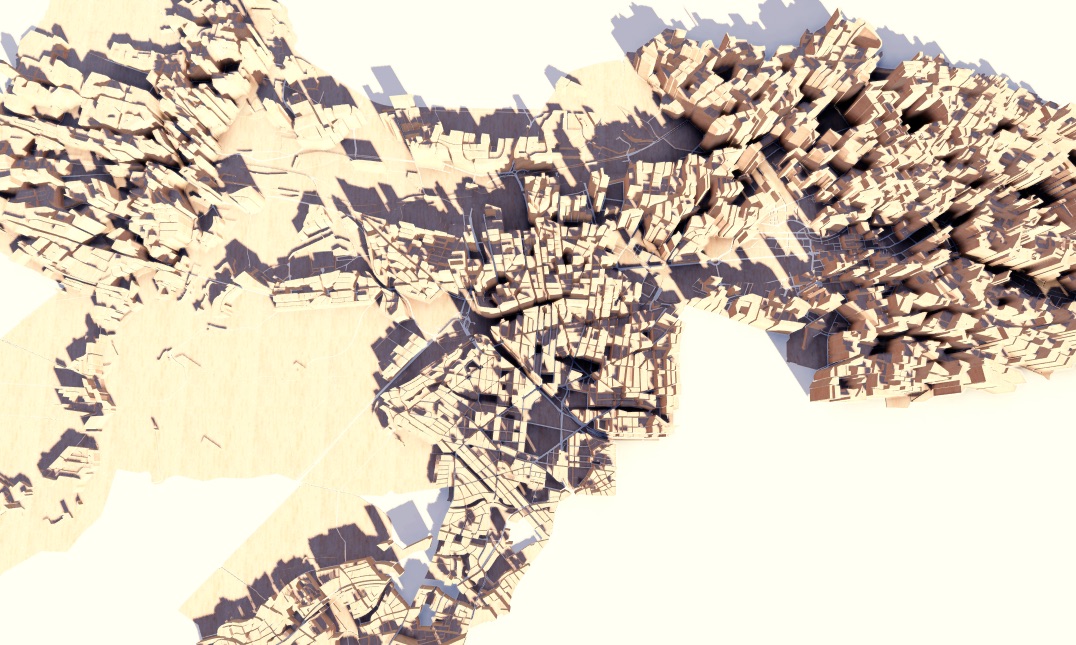
globe. displacementQuality = 'medium'
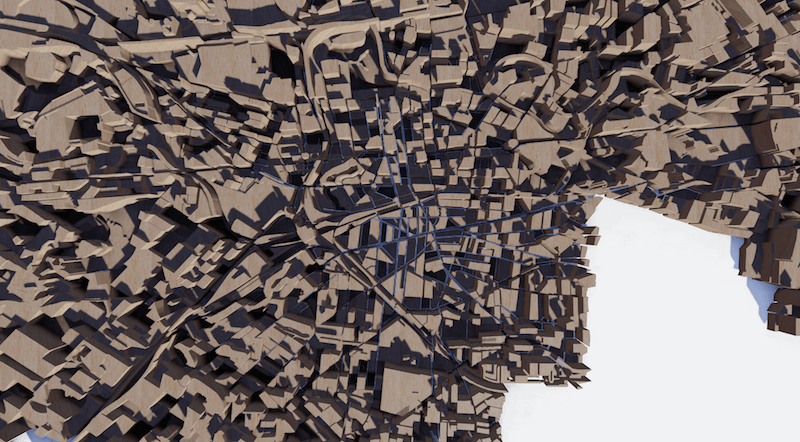
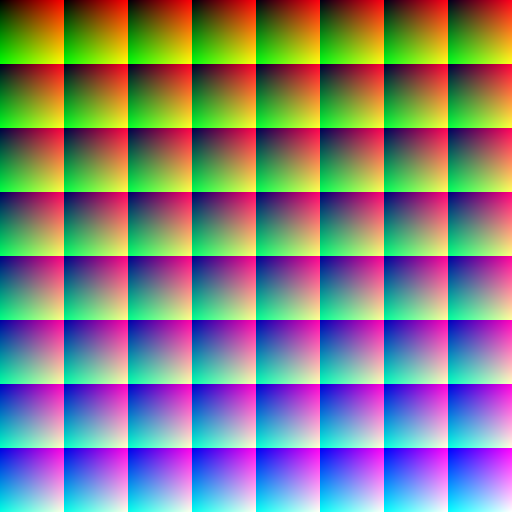
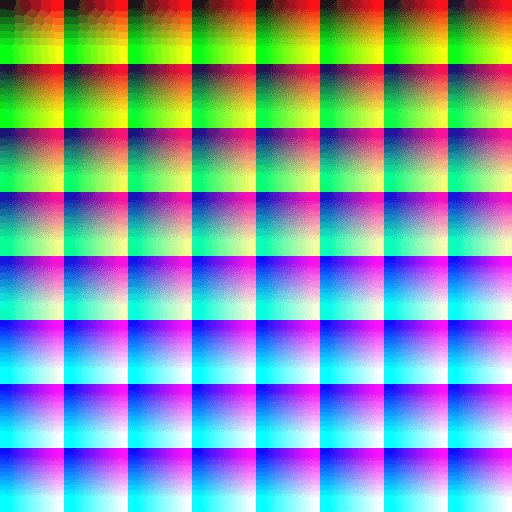
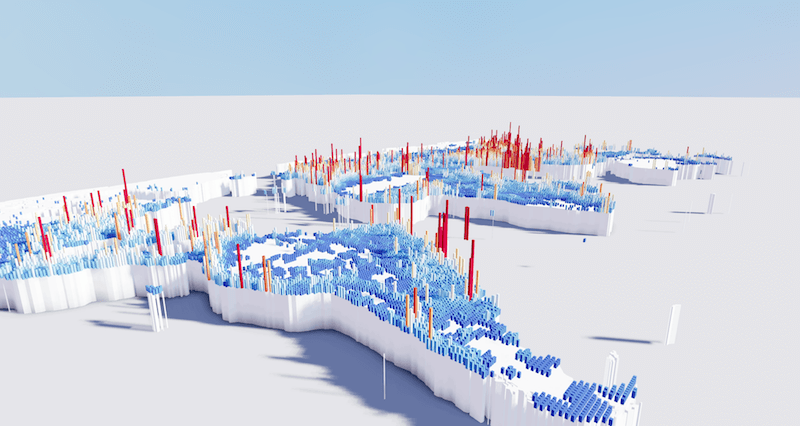
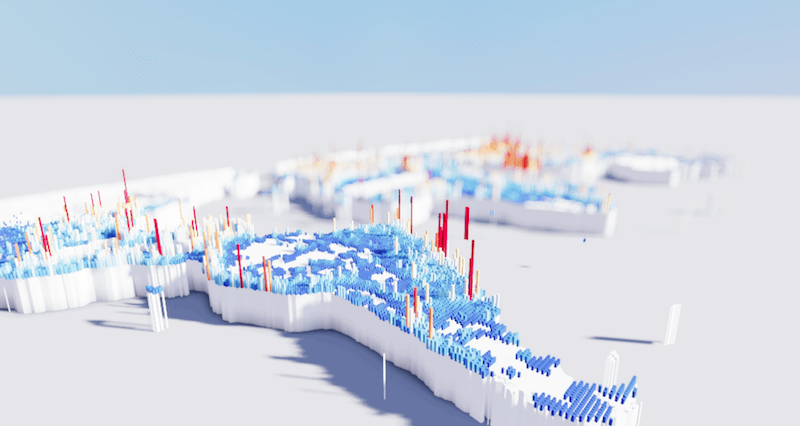
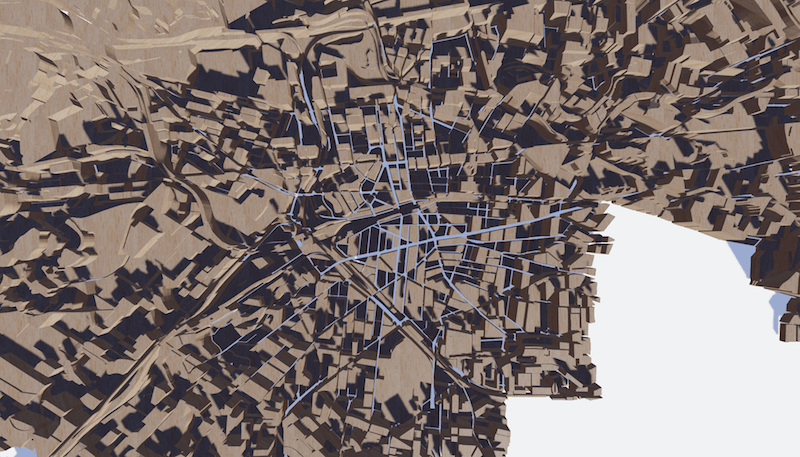
地球顶点位移的质量。支持设置成 'low', 'medium', 'high', 'ultra' 。更高的质量能够表现更多的地表高度细节。下面截图分别是不同displacementQuality的效果


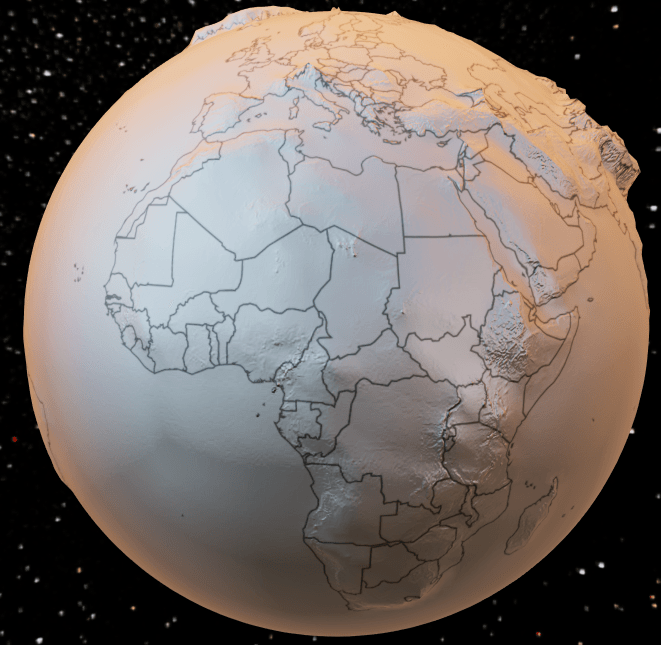
globe. shading
地球中三维图形的着色效果。echarts-gl 中支持下面三种着色方式:
'color'只显示颜色,不受光照等其它因素的影响。'lambert'通过经典的 lambert 着色表现光照带来的明暗。'realistic'真实感渲染,配合 light.ambientCubemap 和 postEffect 使用可以让展示的画面效果和质感有质的提升。ECharts GL 中使用了基于物理的渲染(PBR) 来表现真实感材质。
下面是不同着色效果的区别:



globe. realisticMaterial
真实感材质相关的配置项,在 shading 为'realistic'时有效。
globe.realisticMaterial. textureTiling = 1
材质细节纹理的平铺。默认为1,也就是拉伸填满。大于 1 的时候,数字表示纹理平铺重复的次数。
注: 使用平铺需要 detailTexture 的高宽是 2 的 n 次方。例如 512x512,如果是 200x200 的纹理无法使用平铺。
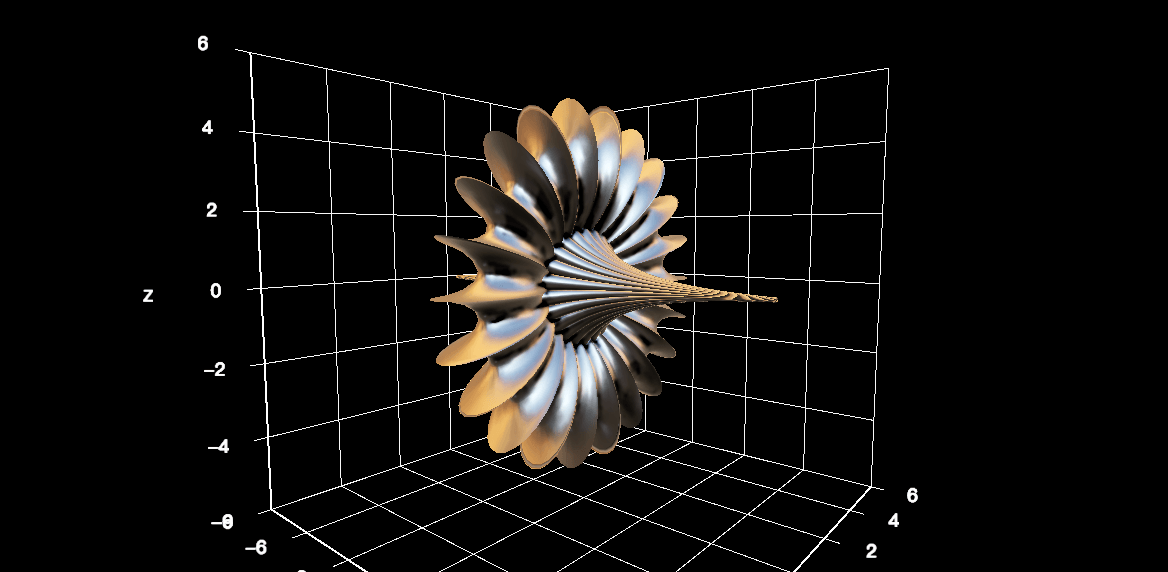
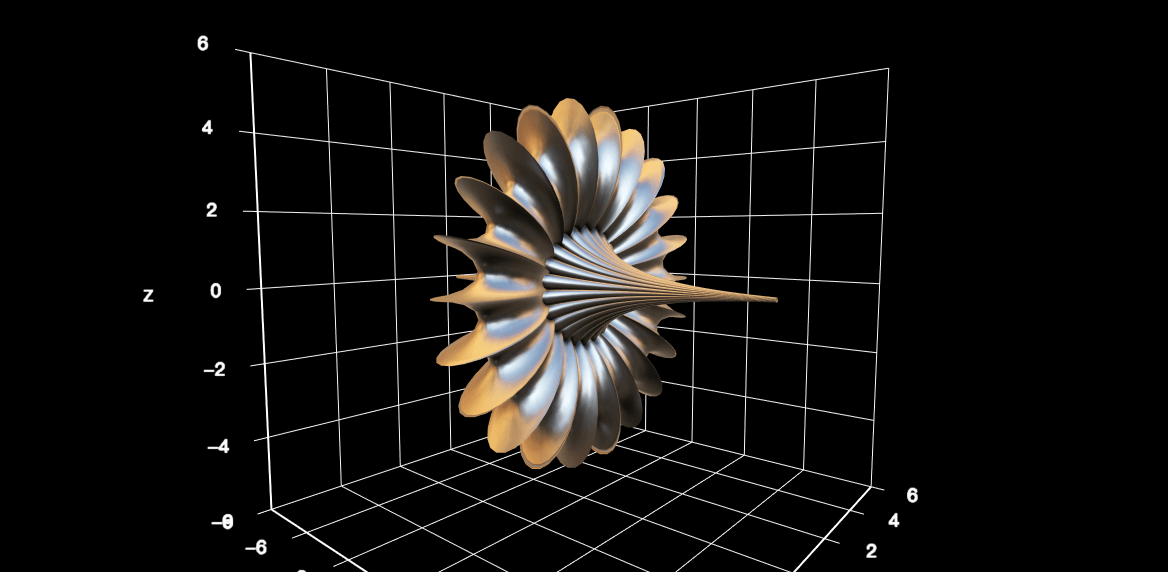
globe.realisticMaterial. roughness = 0.5
roughness属性用于表示材质的粗糙度,0为完全光滑,1完全粗糙,中间的值则是介于这两者之间。
下图是 globe 中roughness分别是0.2(光滑)与0.8(粗糙)的效果。


当你想要表达更复杂的材质时。你可以直接将 roughness 设置为如下用每个像素存储粗糙度的贴图。

贴图中颜色越白的地方值越大,就越粗糙。你可以从 http://freepbr.com/ 等资源网站获取不同材质的贴图资源,也可以使用其他工具自己生成。
globe.realisticMaterial. metalness
globe.realisticMaterial. roughnessAdjust = 0.5
粗糙度调整,在使用粗糙度贴图的时候有用。可以对贴图整体的粗糙度进行调整。默认为 0.5,0的时候为完全光滑,1的时候为完全粗糙。
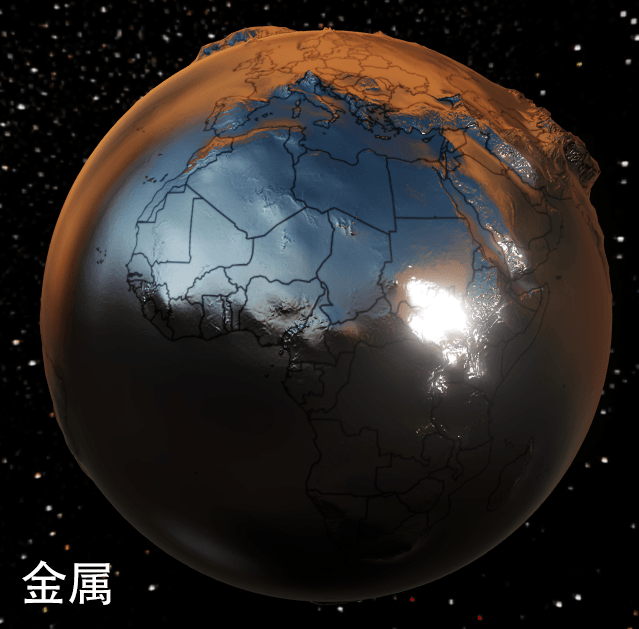
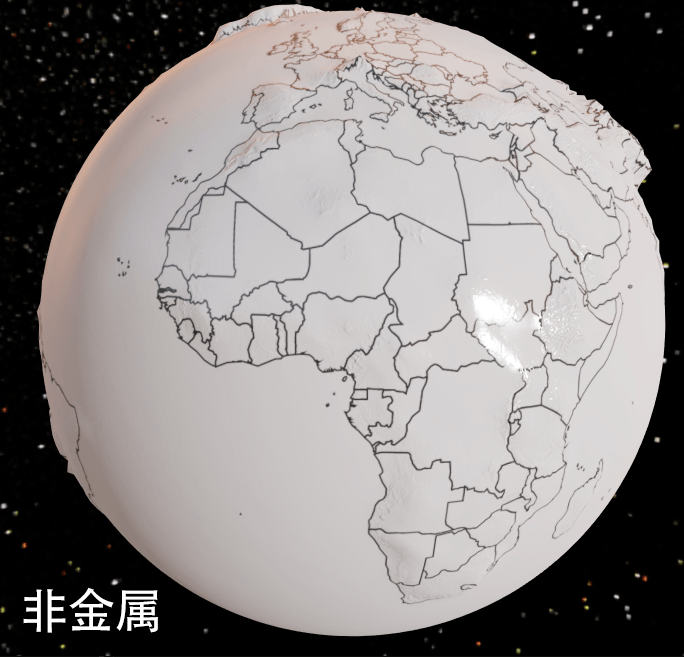
globe.realisticMaterial. metalnessAdjust = 0.5
金属度调整,在使用金属度贴图的时候有用。可以对贴图整体的金属度进行调整。默认为 0.5,0的时候为非金属,1的时候为金属。
globe.realisticMaterial. normalTexture
材质细节的法线贴图。
使用法线贴图可以在较少的顶点下依然表现出物体表面丰富的明暗细节。
globe. lambertMaterial
lambert 材质相关的配置项,在 shading 为'lambert'时有效。
globe.lambertMaterial. textureTiling = 1
材质细节纹理的平铺。默认为1,也就是拉伸填满。大于 1 的时候,数字表示纹理平铺重复的次数。
注: 使用平铺需要 detailTexture 的高宽是 2 的 n 次方。例如 512x512,如果是 200x200 的纹理无法使用平铺。
globe. colorMaterial
color 材质相关的配置项,在 shading 为'color'时有效。
globe.colorMaterial. textureTiling = 1
材质细节纹理的平铺。默认为1,也就是拉伸填满。大于 1 的时候,数字表示纹理平铺重复的次数。
注: 使用平铺需要 detailTexture 的高宽是 2 的 n 次方。例如 512x512,如果是 200x200 的纹理无法使用平铺。
globe. light
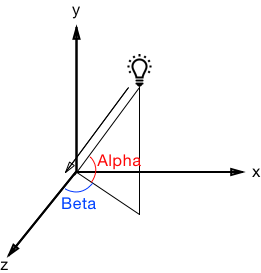
globe.light. ambientCubemap
ambientCubemap 会使用纹理作为环境光的光源,会为物体提供漫反射和高光反射。可以通过 diffuseIntensity 和 specularIntensity 分别设置漫反射强度和高光反射强度。
所有属性
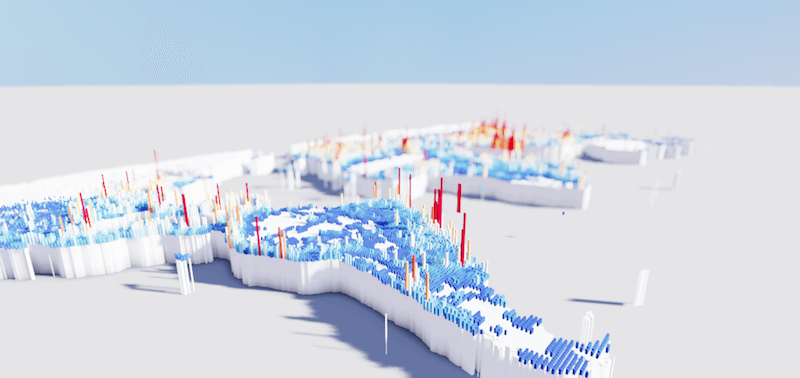
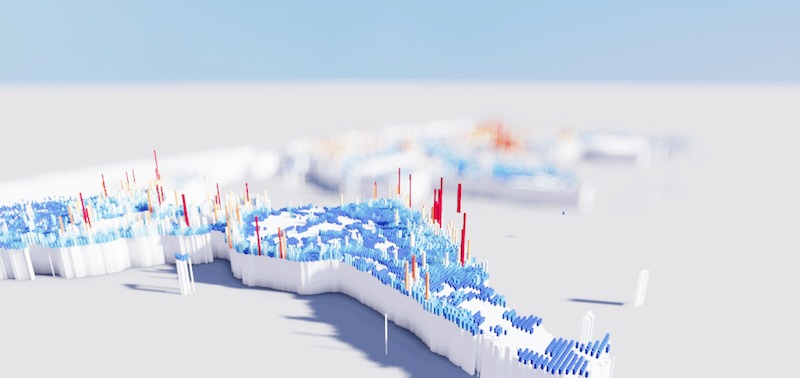
globe. postEffect
后处理特效的相关配置。后处理特效可以为画面添加高光、景深、环境光遮蔽(SSAO)、调色等效果。可以让整个画面更富有质感。
下面分别是关闭和开启 postEffect 的区别。


注意在开启 postEffect 的时候默认会开启 temporalSuperSampling 在画面静止后持续对画面增强,包括抗锯齿、景深、SSAO、阴影等。
globe.postEffect. bloom
高光特效。高光特效用来表现很“亮”的颜色,因为传统的 RGB 只能表现0 - 255范围的颜色,所以对于超出这个范围特别“亮”的颜色,会通过这种高光溢出的特效去表现。如下图:

所有属性
globe.postEffect. depthOfField
景深效果。景深效果是模拟摄像机的光学成像效果,在对焦的区域相对清晰,离对焦的区域越远则会逐渐模糊。
景深效果可以让观察者集中注意力到对焦的区域,而且让画面的镜头感更强,大景深还能塑造出微距的模型效果。
下面分别是关闭和开启景深的区别。


所有属性
globe.postEffect. screenSpaceAmbientOcclusion
屏幕空间的环境光遮蔽效果。环境光遮蔽效果可以让拐角处、洞、缝隙等大部分光无法到达的区域变暗,是传统的阴影贴图的补充,可以让整个场景更加自然,有层次。
下面是无 SSAO 和有 SSAO 的效果对比:


globe.postEffect. SSAO
globe.postEffect. colorCorrection
颜色纠正和调整。类似 Photoshop 中的 Color Adjustments。
下图同个场景调整为冷色系和暖色系的区别。


所有属性
globe.postEffect. FXAA
在开启 postEffect 后,WebGL 默认的 MSAA (Multi Sampling Anti Aliasing) 会无法使用。这时候通过 FXAA (Fast Approximate Anti-Aliasing) 可以廉价方便的解决抗锯齿的问题,FXAA 会对一些场景的边缘部分进行模糊从而解决锯齿的问题,这在一些场景上效果还不错,但是在 echarts-gl 中,需要保证很多文字和线条边缘的锐利清晰,因此 FXAA 并不是那么适用。这时候我们可以通过设置更高的devicePixelRatio来使用超采样,如下所示:
var chart = echarts.init(dom, null, {
devicePixelRatio: 2
})
但是设置更高的devicePixelRatio 对电脑性能有很高的要求,所以更多时候我们建议使用 echarts-gl 中的 temporalSuperSampling,在画面静止后会持续分帧对一个像素多次抖动采样,从而达到超采样抗锯齿的效果。
所有属性
globe. temporalSuperSampling
分帧超采样。在开启 postEffect 后,WebGL 默认的 MSAA 会无法使用,所以我们需要自己解决锯齿的问题。
分帧超采样是用来解决锯齿问题的方法,它在画面静止后会持续分帧对一个像素多次抖动采样,从而达到抗锯齿的效果。而且在这个分帧采样的过程中,echarts-gl 也会对 postEffect 中一些需要采样保证效果的特效,例如 SSAO, 景深,以及阴影进行渐进增强。
下面是未开启和开启temporalSuperSampling的区别。


globe. viewControl
viewControl用于鼠标的旋转,缩放等视角控制。
globe.viewControl. projection = perspective
投影方式,默认为透视投影'perspective',也支持设置为正交投影'orthographic'。
globe.viewControl. autoRotateDirection = cw
物体自转的方向。默认是 'cw' 也就是从上往下看是顺时针方向,也可以取 'ccw',既从上往下看为逆时针方向。
globe.viewControl. damping = 0.8
鼠标进行旋转,缩放等操作时的迟滞因子,在大于 0 的时候鼠标在停止操作后,视角仍会因为一定的惯性继续运动(旋转和缩放)。
globe.viewControl. rotateSensitivity = 1
旋转操作的灵敏度,值越大越灵敏。支持使用数组分别设置横向和纵向的旋转灵敏度。
默认为1。
设置为0后无法旋转。
// 无法旋转
rotateSensitivity: 0
// 只能横向旋转
rotateSensitivity: [1, 0]
// 只能纵向旋转
rotateSensitivity: [0, 1]
globe.viewControl. panMouseButton = left
平移操作使用的鼠标按键,支持:
'left'鼠标左键(默认)'middle'鼠标中键'right'鼠标右键
注意:如果设置为鼠标右键则会阻止默认的右键菜单。
globe.viewControl. rotateMouseButton = middle
旋转操作使用的鼠标按键,支持:
'left'鼠标左键'middle'鼠标中键(默认)'right'鼠标右键
注意:如果设置为鼠标右键则会阻止默认的右键菜单。
globe.viewControl. distance = 150
默认视角距离主体的距离,对于 globe 来说是距离地球表面的距离,对于 grid3D 和 geo3D 等其它组件来说是距离中心原点的距离。在 projection 为'perspective'的时候有效。
globe. layers
地球表面层的配置,你可以使用该配置项加入云层,或者对 baseTexture 进行补充绘制出国家的轮廓等等。
globe.layers. name
层的名字,在用 setOption 设置层属性的时候可以用 name 来标识需要更新的层。
chart.setOption({
globe: {
layer: [{
// 更新 name 为 'cloud' 的层的纹理
name: 'cloud',
texture: 'cloud.png'
}]
}
});
globe.layers. shading = 'lambert'
覆盖层的着色效果,同 globe.shading, 支持 'color', 'lambert', 'realistic'
在 type 为 'overlay' 时有效。
globe. zlevel = -10
组件所在的层。
zlevel用于 Canvas 分层,不同zlevel值的图形会放置在不同的 Canvas 中,Canvas 分层是一种常见的优化手段。我们可以把一些图形变化频繁(例如有动画)的组件设置成一个单独的zlevel。需要注意的是过多的 Canvas 会引起内存开销的增大,在手机端上需要谨慎使用以防崩溃。
zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面。
注: echarts-gl 中组件的层需要跟 echarts 中组件的层分开。同一个 zlevel 不能同时用于 WebGL 和 Canvas 的绘制。
globe. left = auto
组件的视图离容器左侧的距离。
left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,也可以是 'left', 'center', 'right'。
如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。
globe. top = auto
组件的视图离容器上侧的距离。
top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,也可以是 'top', 'middle', 'bottom'。
如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。
globe. right = auto
组件的视图离容器右侧的距离。
right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
默认自适应。